School projectNote the Notes
UX/UI

UX/UI

Mobile computing
Sep 2022 - Oct 2022
UX/UI-designer
Jessica Addison-Saki
Romina Asadi
Mirai Ibrahim
Tara Lynch
Figma
High fidelity UI prototype and an interactive Flutter app
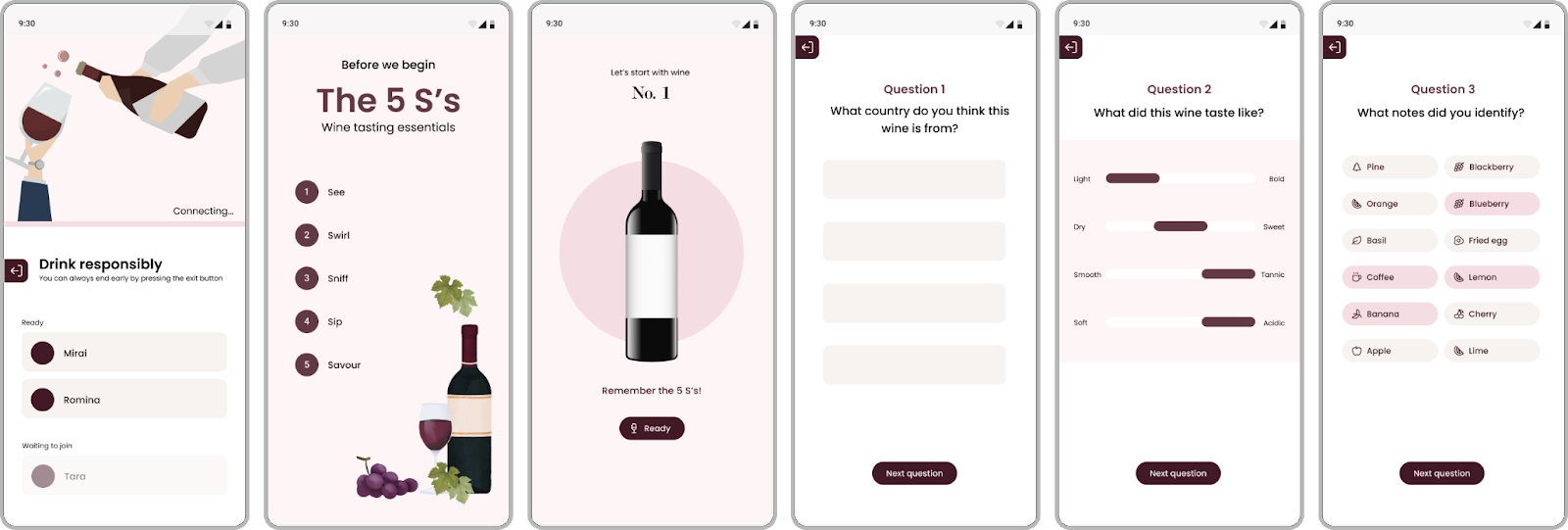
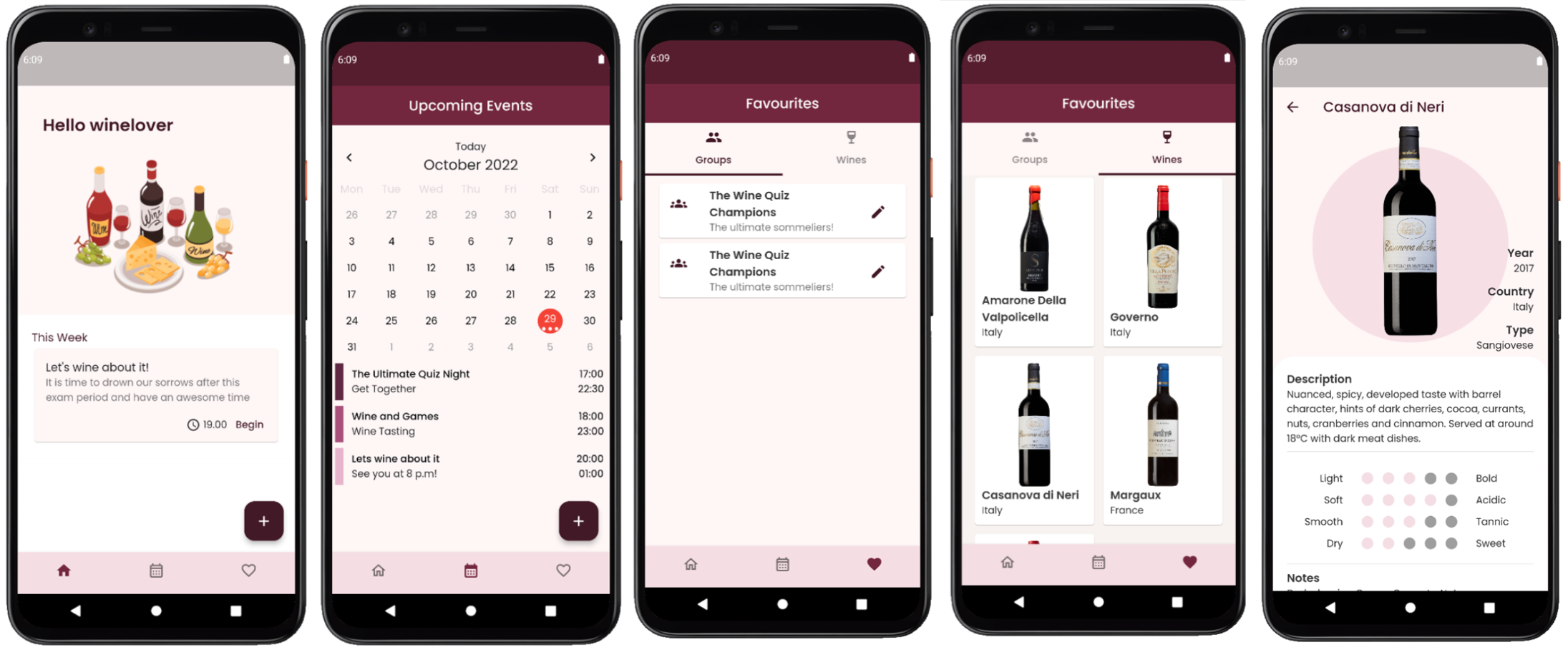
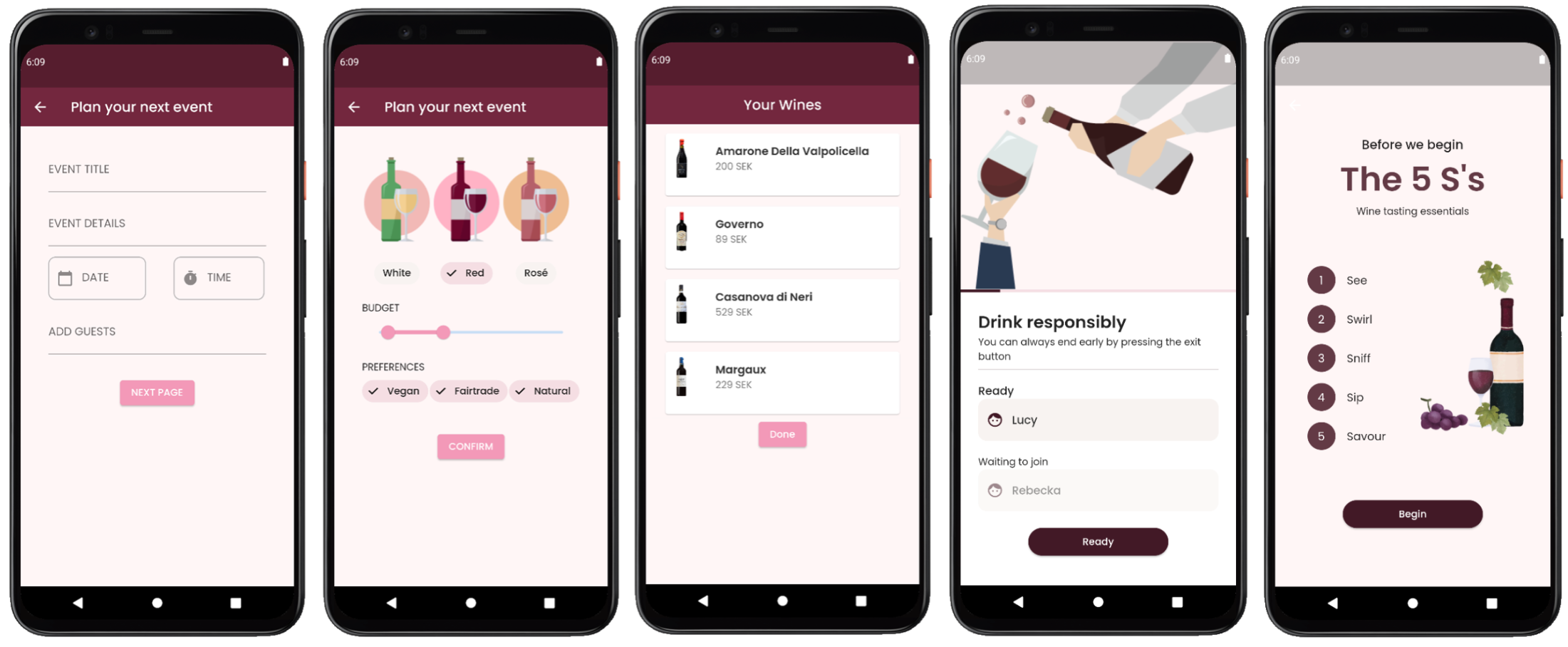
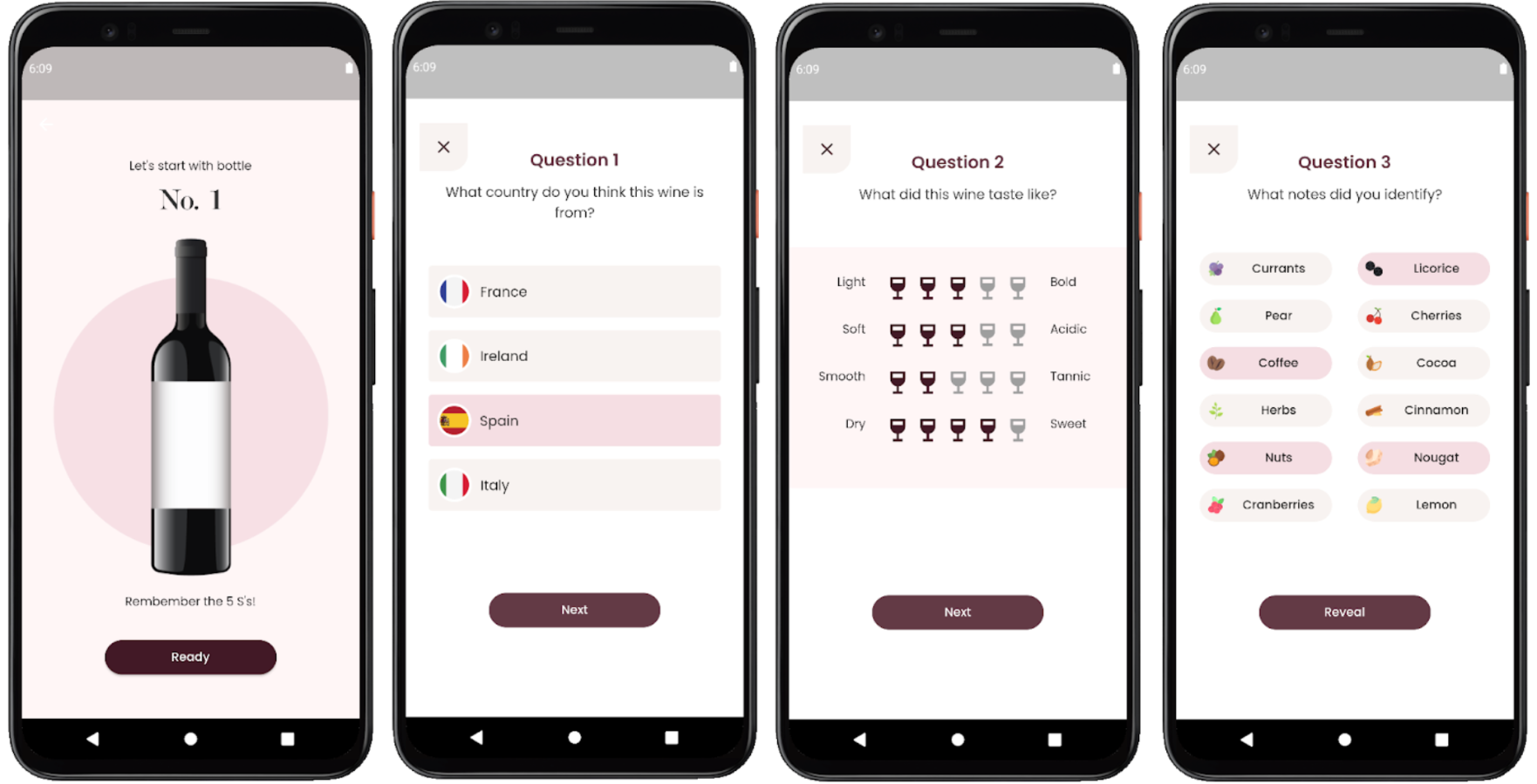
The pandemic made us appreciate socialising with our friends, virtually or physically, at home rather than needing to go out. Note the notes is a gamified version of traditional wine tasting, bringing it to your home. Through the app, friend groups can plan wine tastings, try new wines, learn about wines, and find their new favourite wine, all while socialising and playing a game. Note the notes make wine tasting at home unique and exciting, as it prepares all aspects and allows the wines to be kept secret for all participants.
Note the Notes is a flutter application based on Material Design 3.



Everyone in the group had different areas of expertise, and my role was mainly for the design of the Figma prototype. However, much of the coding work was done together as Flutter was a new programming language for everyone.

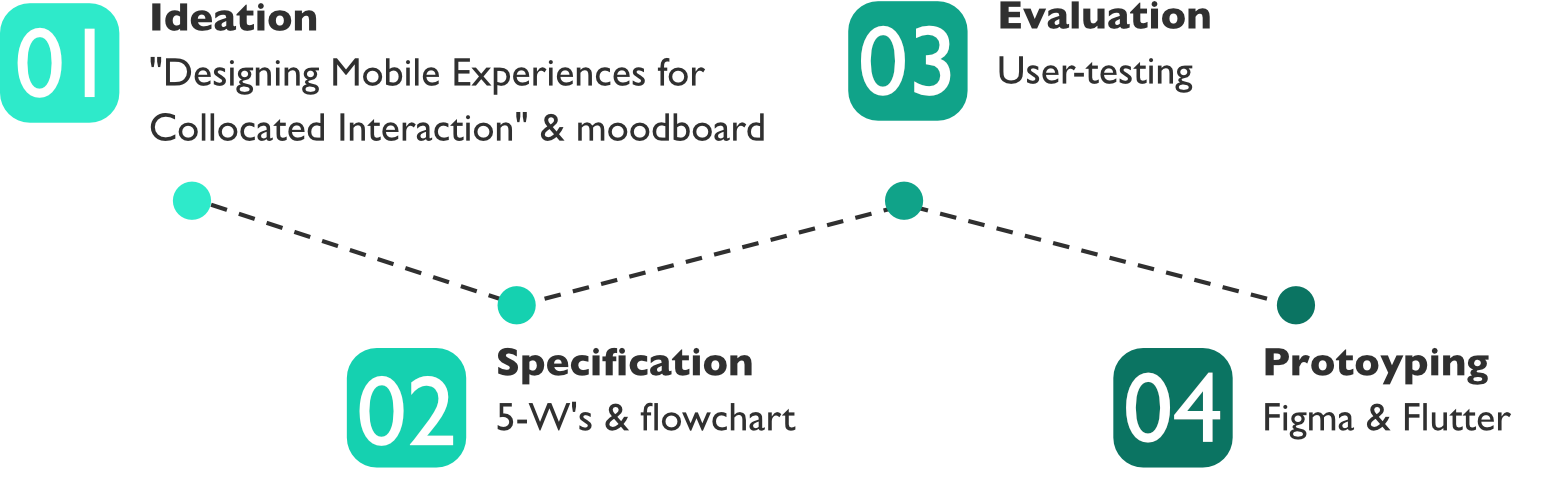
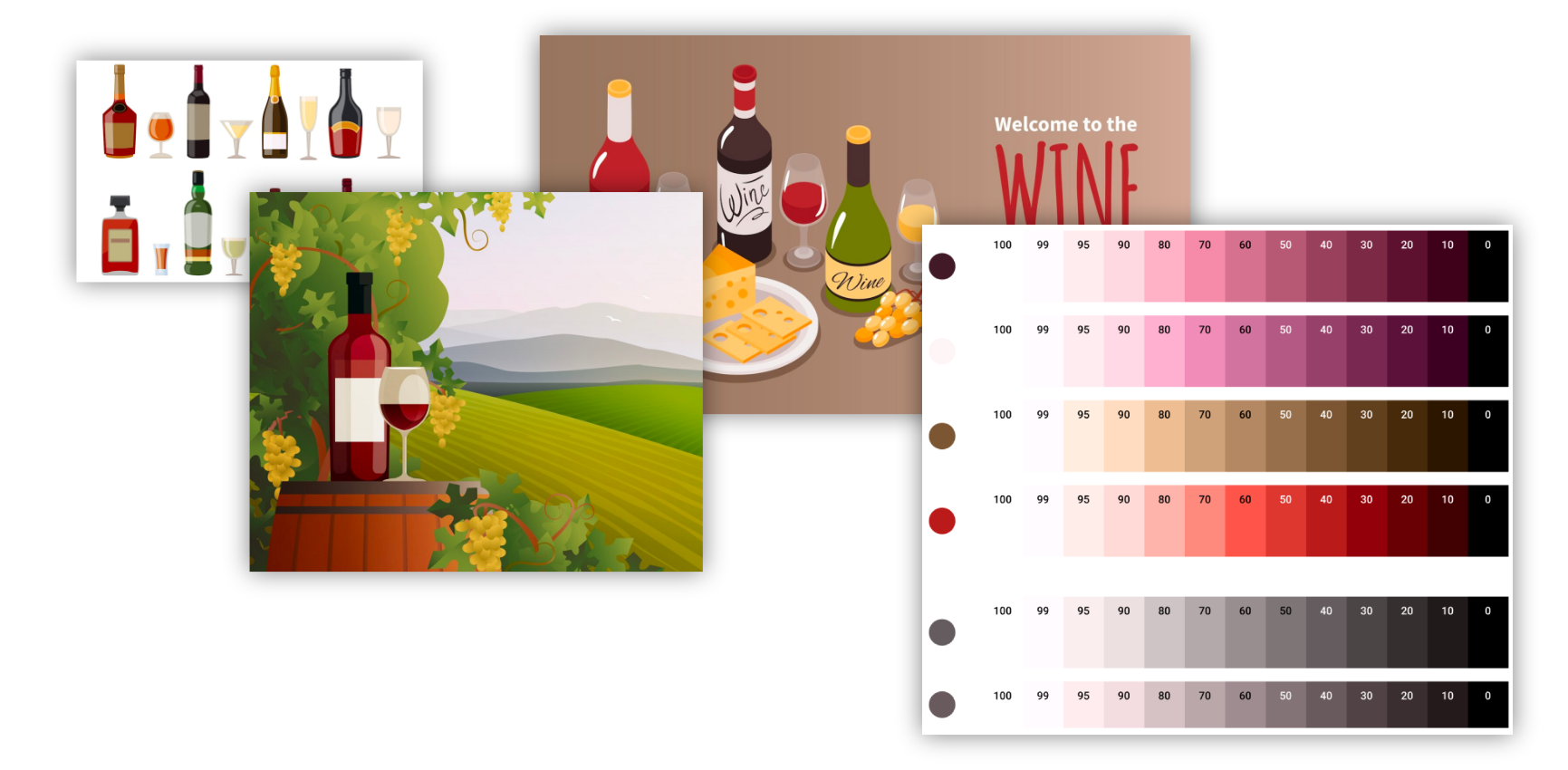
The framework used consists of four perspectives with associated properties and values. Note the Notes emerged from using a randomiser tool to decide on five properties and associated values, acting as constraints during the ideation phase. This framework together with some inspiration images and and a color scheme worked as a basis for the concept.
| Property | Values | Example | |
|---|---|---|---|
| Societal | Framing | Private | The application will be used at home among friends |
| Focus | Competition | Everyone in the group will aim to become the ultimate wine taster | |
| Technical | Event triggers | Information based | E.g the app tells person X to smell the wine |
| Interaction abilities | Symmetrical | E.g everyone has the same wine notes to pick from in the quiz | |
| Temporal | Engagement | Sporadic | One can follow the quiz and its tasks, but one can also calmly drink the wine |

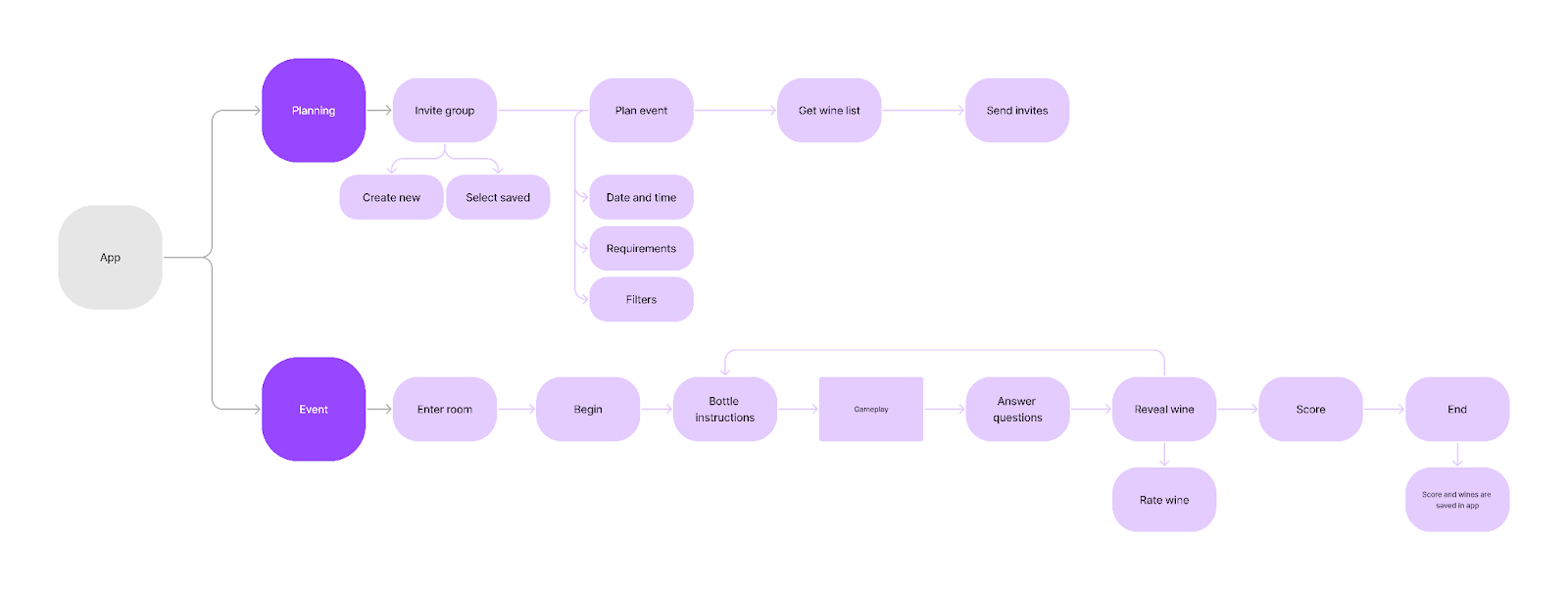
To specify the concept further the method 5-W's was applied, and a flowchart was created. This helped us clarify how the app would be used and by whom, as well as the main navigation, the initial flow and establish relationships between actions.

The concept and prototype were discussed within a group of 7 people between 25 and 34. Unfortunately, the project scope did not allow extensive user testing. Thus, this session was relatively unstructured and aimed at receiving feedback regarding the concept and design. The participants were positive about the concept and could see themselves enjoying the application. Interestingly, these people had planned similar events in the past. As a result, they especially enjoyed the secrecy aspect, meaning that all participants could join on equal terms. While they did not provide any negative feedback, the session elicited a long discussion about different features that could improve the application even more.
The prototype was created in Figma to realise the concept and visualise the application views. Creating a detailed prototype simplifies the transition to implementation. However, it also took time and reduced the time available for coding within our limited time frame. All components and styling are based on Material design, ensuring we follow all the guidelines for the implementation.