Work projectCompular MVP
UX/UI & coding

UX/UI & coding

Compular
Aug 2022 - May 2022
UX/UI-designer
Romina Asadi
Figma
Gitlab
Chart.js
React
Javascript
High fidelity UI ready to implement
Compular revolutionizes R&D practices in battery development with its advanced analysis software. By simulating and analyzing molecular dynamic structures, it accelerates processes, shortens development cycles, and enables the creation of higher-performing, sustainable batteries. Traditionally, researchers relied on manual, time-consuming methods to predict material behavior, slowing innovation and reducing efficiency. Compular addresses this by providing real-time simulation and data visualization, allowing R&D teams to predict material properties earlier and innovate faster.
Today, Compular is conducting pilot projects with key players in the battery material industry, aiming to validate how their solution can be both commercially successful and contribute to a more sustainable world. My role has been to lead the design development of the beta version of the simulation software, based on an initial brief provided by the company that included essential features and criteria.

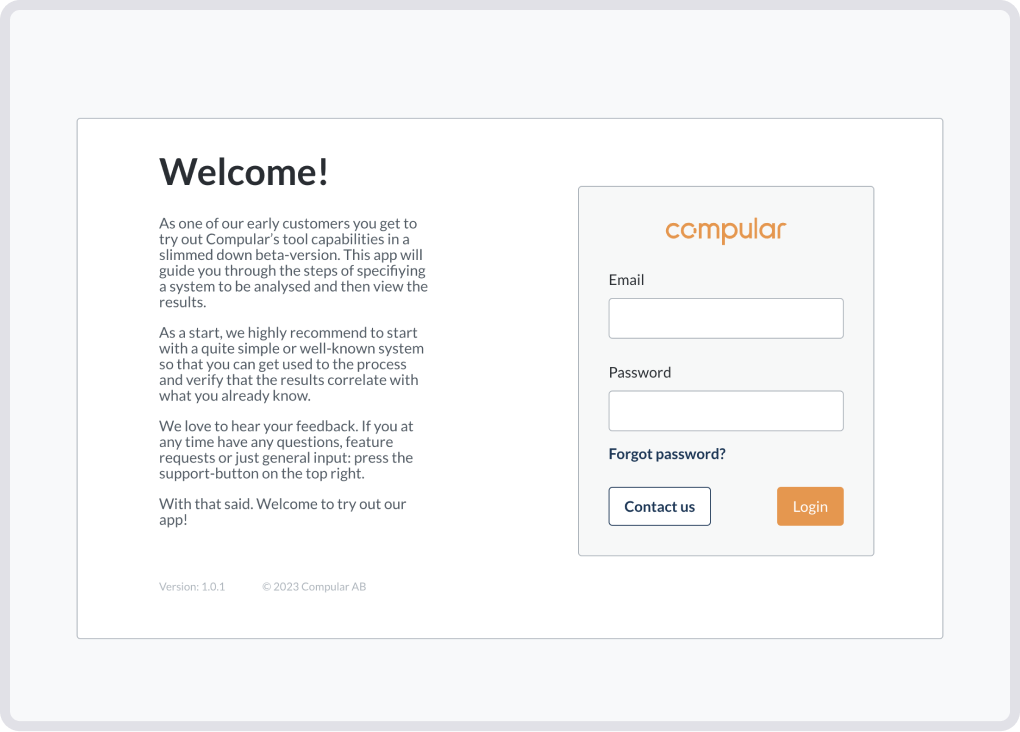
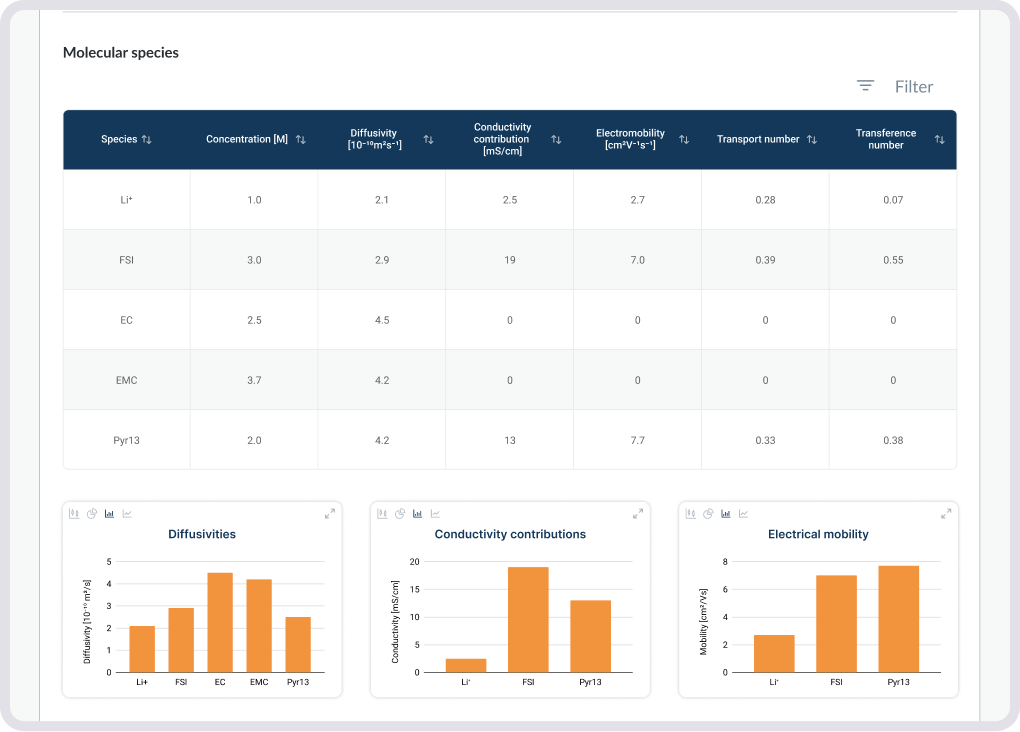
My key responsibility was designing the simulation software's beta version, focusing on a user-friendly and efficient interface. One of the project’s primary goals was to create a results page that allowed users to view statistical data in a highly interactive way, while ensuring the interface remained intuitive. In addition to this, I also worked on providing developers with a clear design framework, so they could implement features effectively. I worked closely with the company’s co-founder, who provided feedback throughout the process, and front-end developers, who offered insights into the technical feasibility of my designs.
Compular's target audience includes battery scientists and R&D teams who need to analyze complex molecular data. Given the highly technical nature of the software, our primary users are professionals with extensive knowledge of battery chemistry and materials science. However, usability was a critical factor - we needed to ensure the software was accessible not just to experts but also to other R&D professionals and stakeholders involved in the battery development process.
Given the complexity of the software, we faced several challenges in balancing functionality with usability. A key constraint was ensuring that the software’s results page could handle large sets of data, presenting it visually in graphs and tables that were not only interactive but also easy to modify and filter. This was especially critical because users in battery R&D deal with complex data sets, and the ease with which they could interact with this data could either enhance or hinder their workflows. I tackled this challenge by conducting research on the best data visualization practices in the industry and iterating designs that prioritized both clarity and flexibility. This challenge also required significant back-and-forth between the design and development teams, particularly when determining the limits of what could be implemented within the initial MVP.

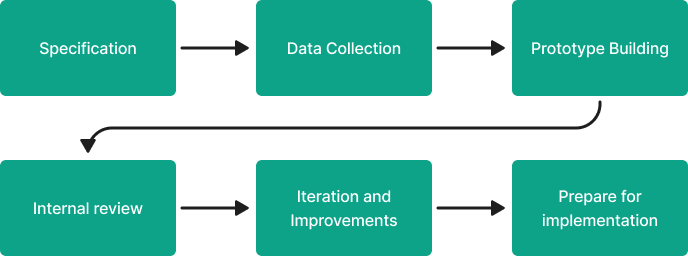
My design process followed an iterative structure, closely aligned with the development team’s workflow.

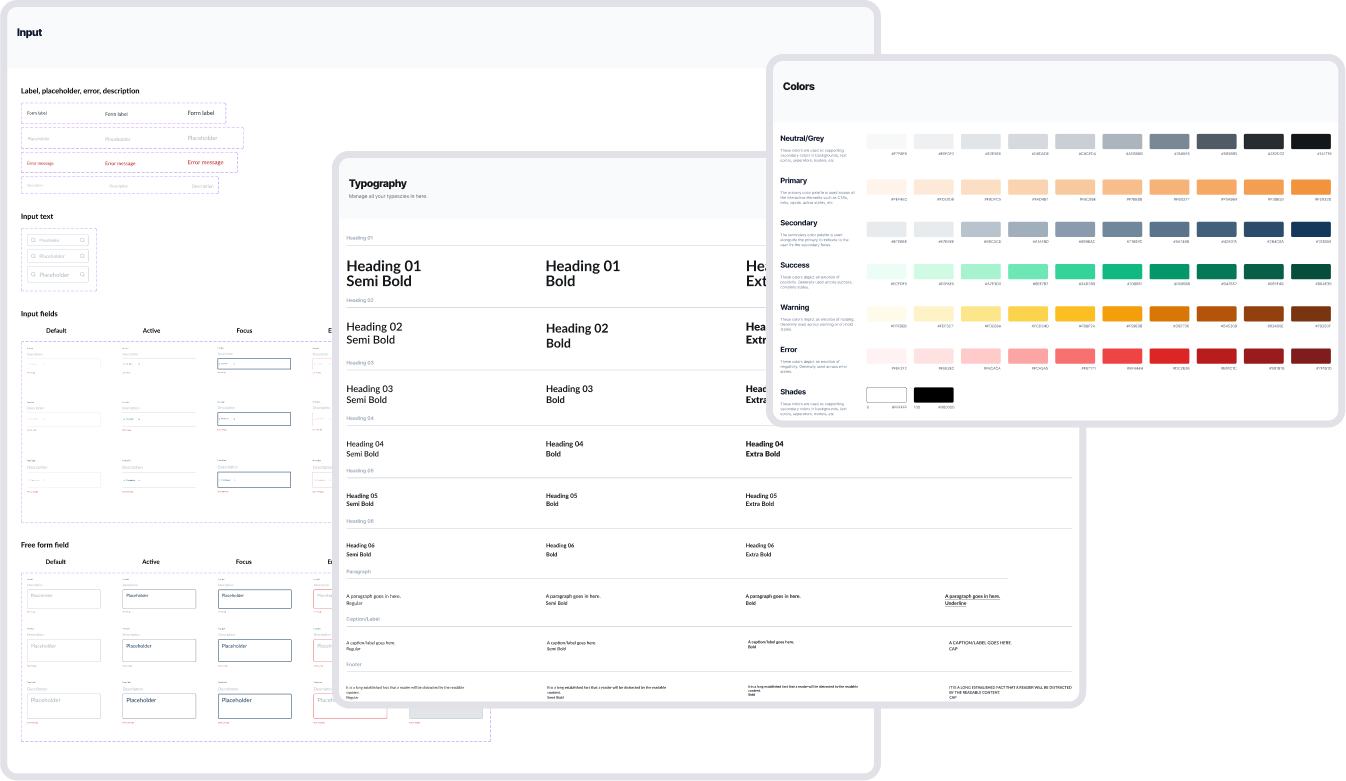
When I joined, Compular had a basic design system in place. However, I took the initiative to expand and refine it. I introduced a more comprehensive color scheme, updated fonts, and created reusable components like buttons, text fields, and icons. This helped streamline future design work and ensured a cohesive visual identity across the software. These components were implemented in Figma, giving developers a consistent reference for design elements.

Through this project, I gained first-hand experience in designing for highly technical users, which required a deeper understanding of the complex data and analysis they work with. Working closely with developers taught me the importance of maintaining open, clear communication throughout the design and development phases. Staying engaged in the technical implementation allowed me to adjust my designs quickly based on real-time feedback, preventing roadblocks and ensuring smooth collaboration between design and development. This experience also highlighted the value of flexibility, as the rapidly evolving battery industry meant we had to remain adaptable to shifting requirements while still meeting tight deadlines.